Atomic Design -Methodology

What Is Atomic design?
Atomic Design by Brad Frost is the one of methodology that can accelerate the process of creating modular designs. He introduced the concept of atomic design about 5 years ago.
As the craft of web design continues to evolve, We’re recognizing the need to develop thoughtful design systems, rather than creating simple collections of web pages. Atomic design is a methodology for creating design systems.
— Brad Frost —
Brad Frost and Dave Olsen, the guys behind the according to site patternlab.io, call it — “Build systems, not pages.” —
What is that Building systems, not pages?
In my word, Build systems mean that not design or develop the front-end full pages. It’s like small element like buttons. And all small components combine to a large unit like a label, box, table, forms. The final full pages are then just a combination of these units.it is the idea of the building system.
Now we enter the Atomic design Modules.
That methodology has five distinct stages and ordered to hierarchy way to create interface design systems. There are,
- Atoms
- Molecules
- Organisms
- Templates
- Pages

Atoms
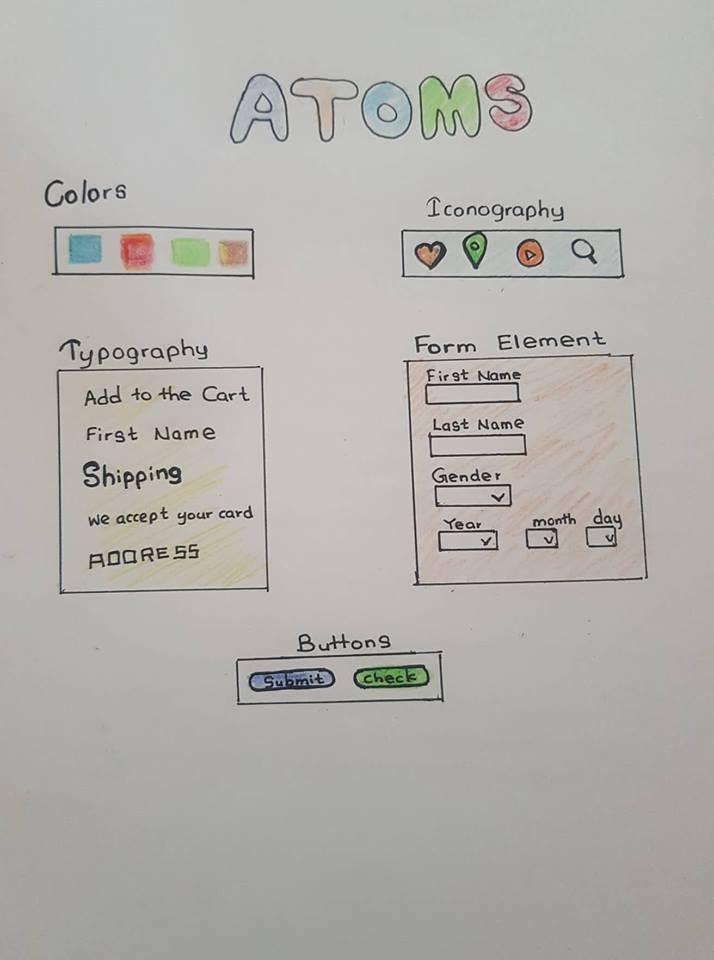
In here, That small element /modules in the system called “Atoms”. Atoms are like building blocks of the application.

For example,(feature 2)they’re the different UI elements by themselves such as buttons, forms elements and label as well as defined in typography, colour and iconography once atom bind together.
Molecules
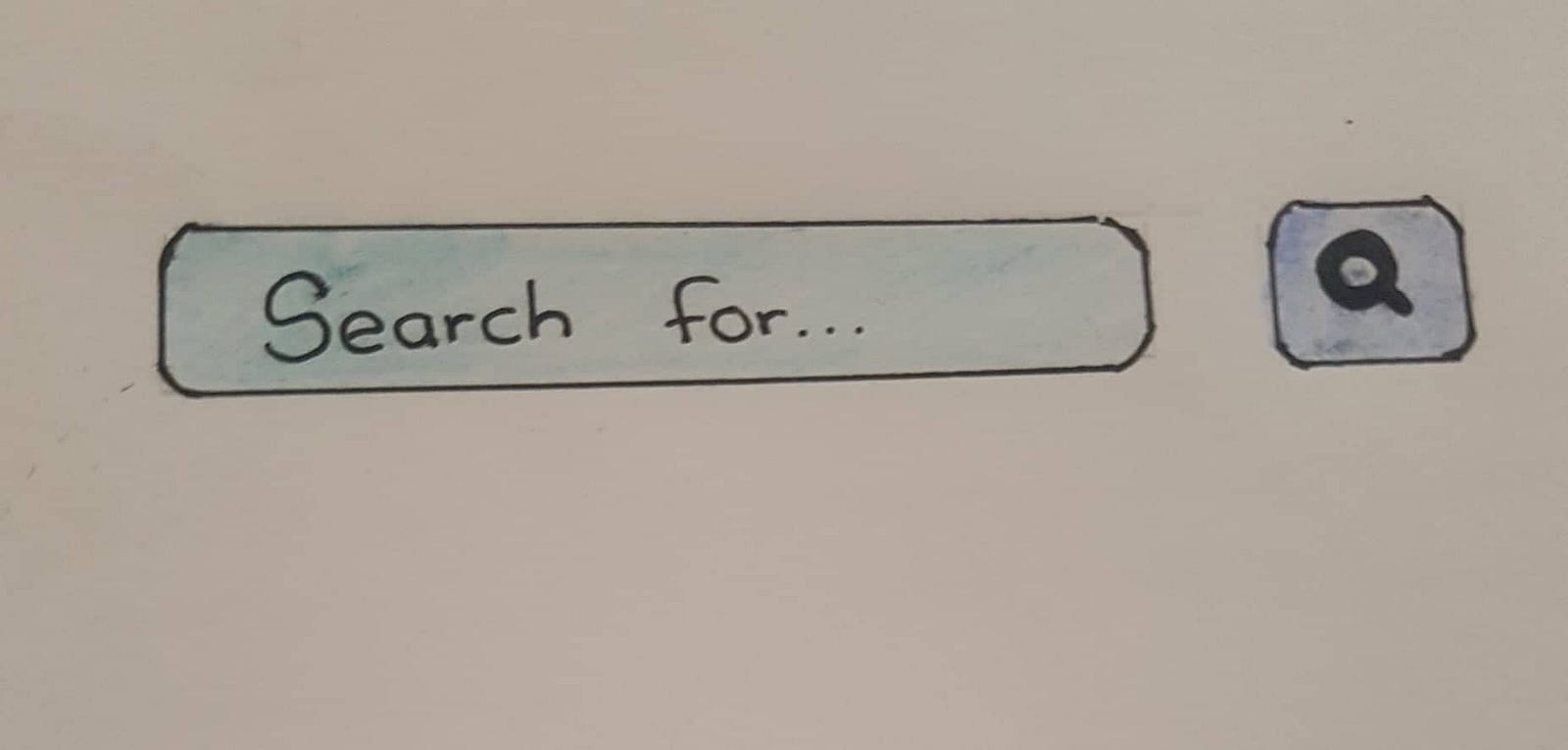
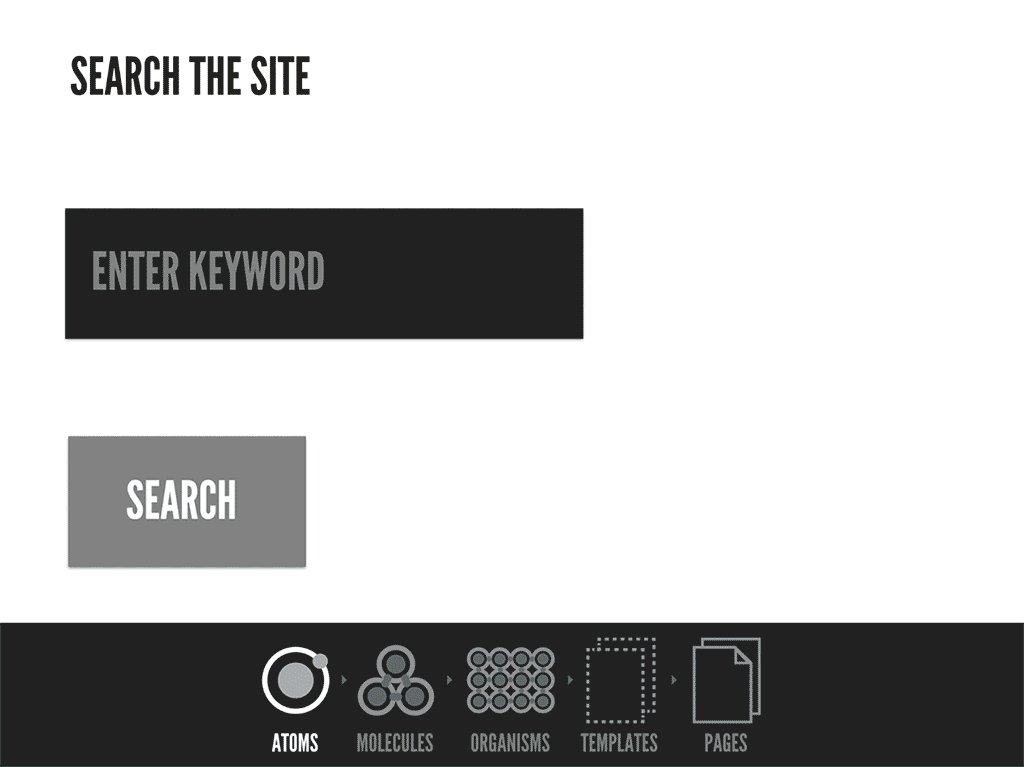
Molecules which provide more functionality and molecules are groups of atoms bonded together to be the smallest fundamental units. For example,(feature image 3)Now the input text field and button are combined as a search form and are able to do something together.

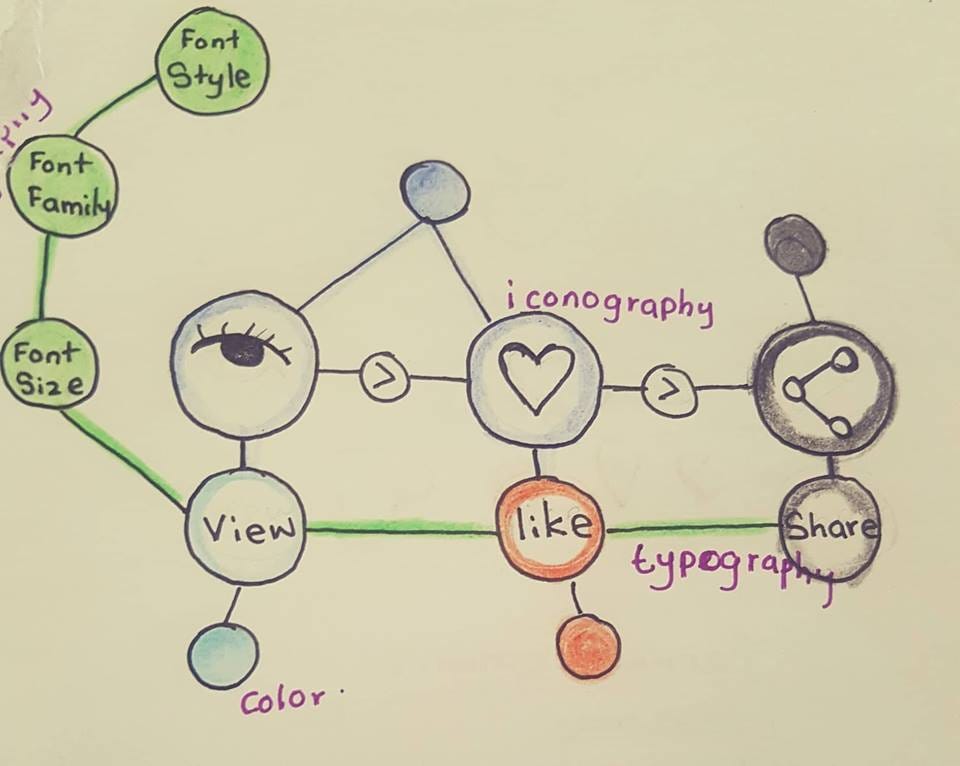
The atoms or inner modules are the icons used for each step the icons used to connect the steps ( feature image 4) and the text used under the icons but also colours used to differentiate the active from the inactive steps and the typography used which involves the font family size and style these atoms by themselves are pretty basic but once grouped together provide meaning and functionality allowing the user to know what’s the current step they’re in which steps lays ahead and a way to navigate those steps as in nature when interfaces have grown complexity and molecules bind together.

Organism
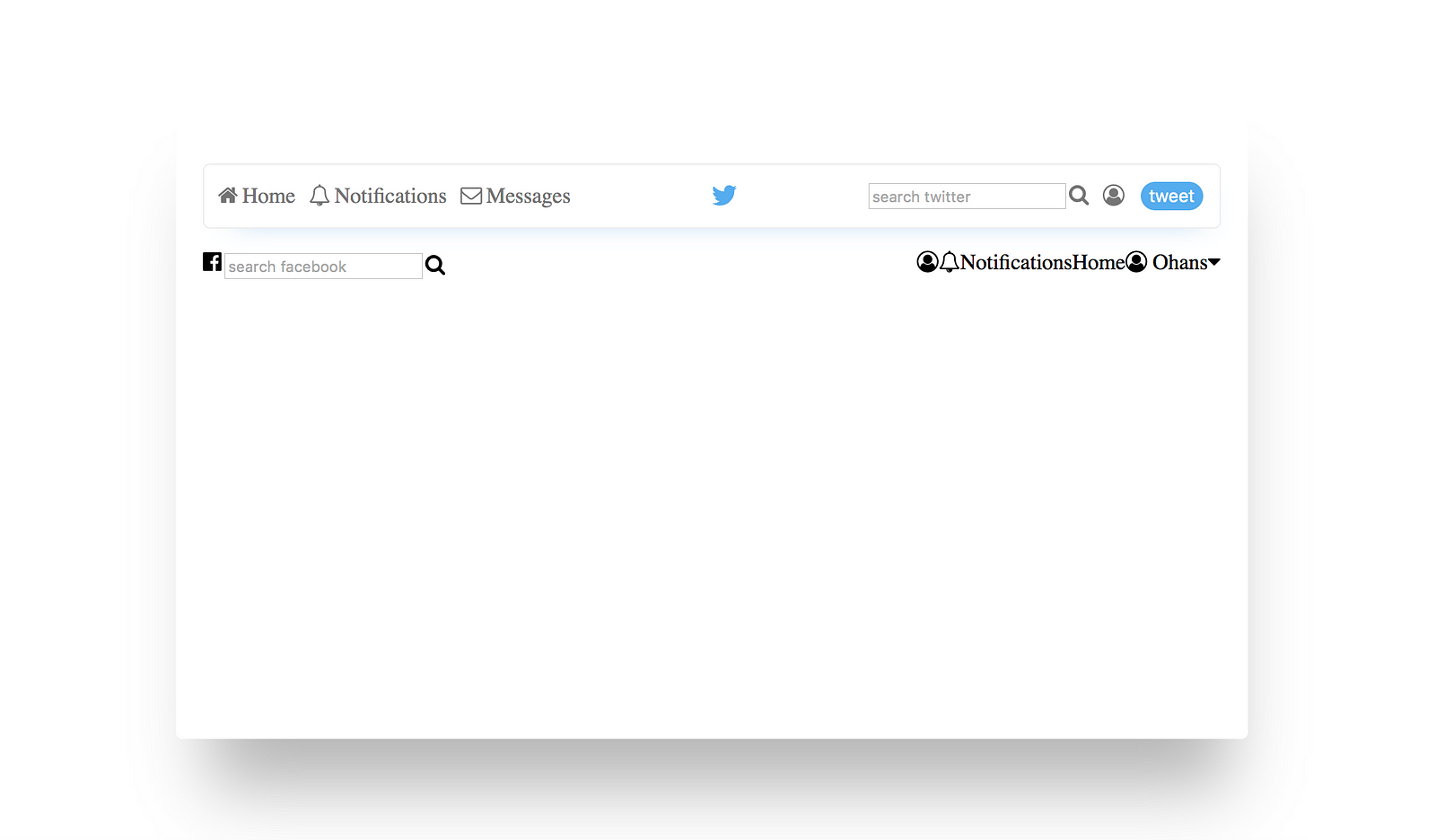
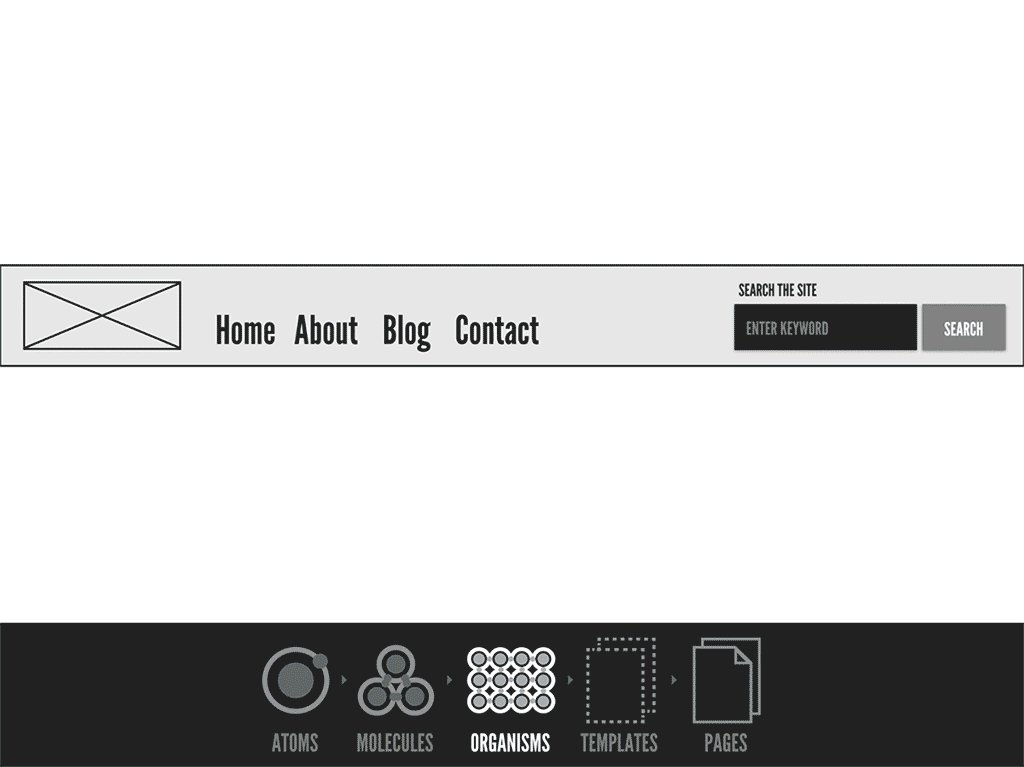
The organism is groups of molecules joined together to form a relatively complex, distinct section on an interface. The search from molecules combined with navigation molecules to form a header organism. For example,(feature image 5) search the site and header combined as a navigation form and are able to do something together. This header organism is composed of a search form molecule, logo atom, and primary navigation molecule. Organisms demonstrate those smaller, simpler components in action and serve as distinct patterns that can be used again and again. From the front-end perspective, organisms are good candidates for separating their HTML parts into partials.

Templates
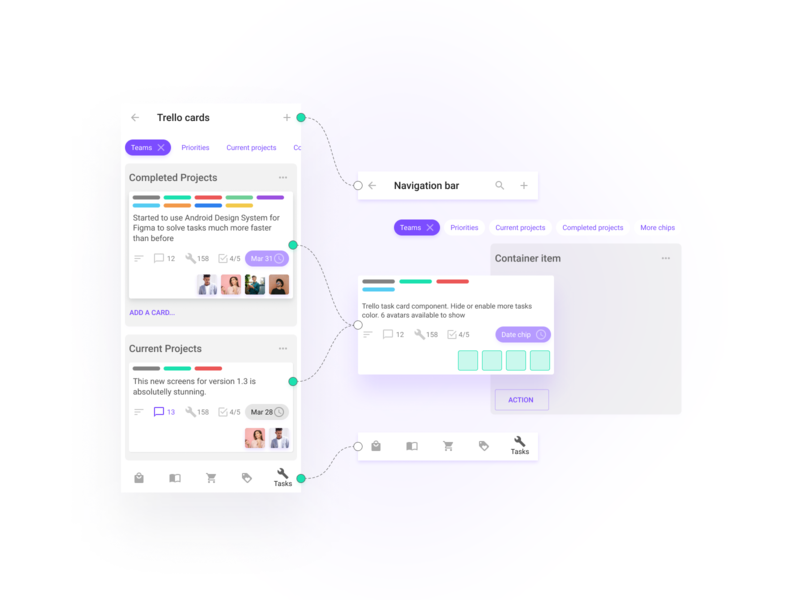
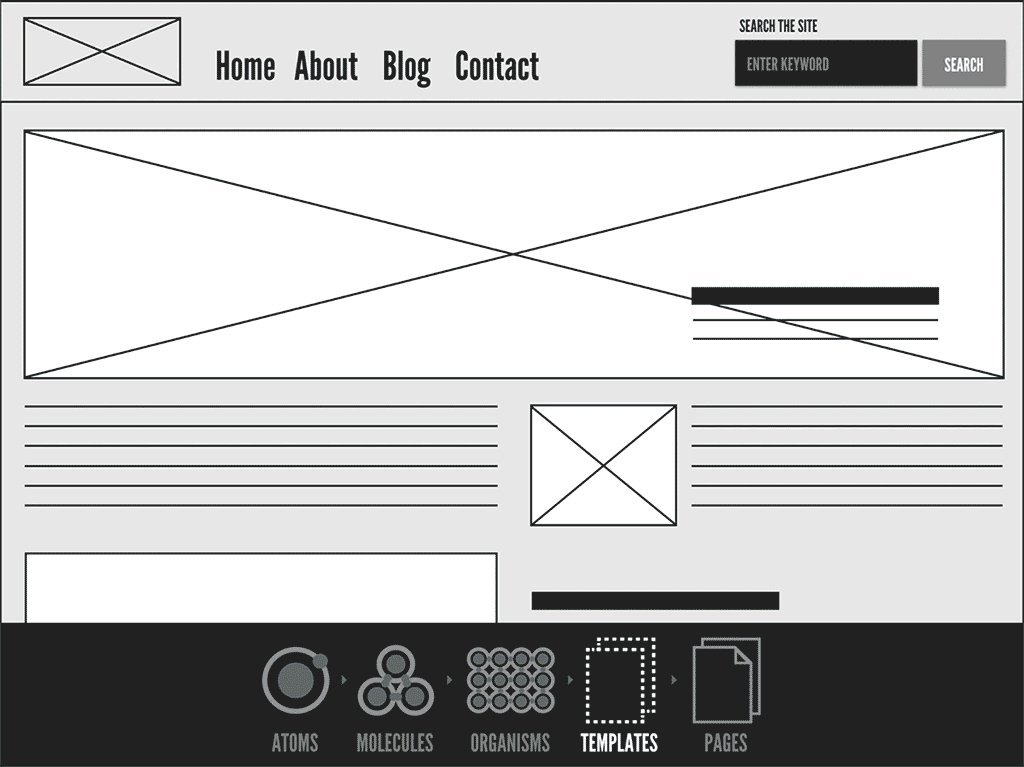
The template consists mostly of groups of organisms stitched together to form pages. There where we start to see the design coming together and the layout in action. In this stage easy to visualize the organisms from the below (feature image 6) sample design and how can they compose each of the pages. But not only that, we can image how breaking our designs into these parts can help us to establish better design rules, and be more conscious of when and why we would want to overwrite those rules.

Here is a way to document the modules that have been identified. This is not only a matter of creating a specification document to capture how the modules need to be built, or writing guidelines that capture high-level definitions such as brand colours and font families.
Pages
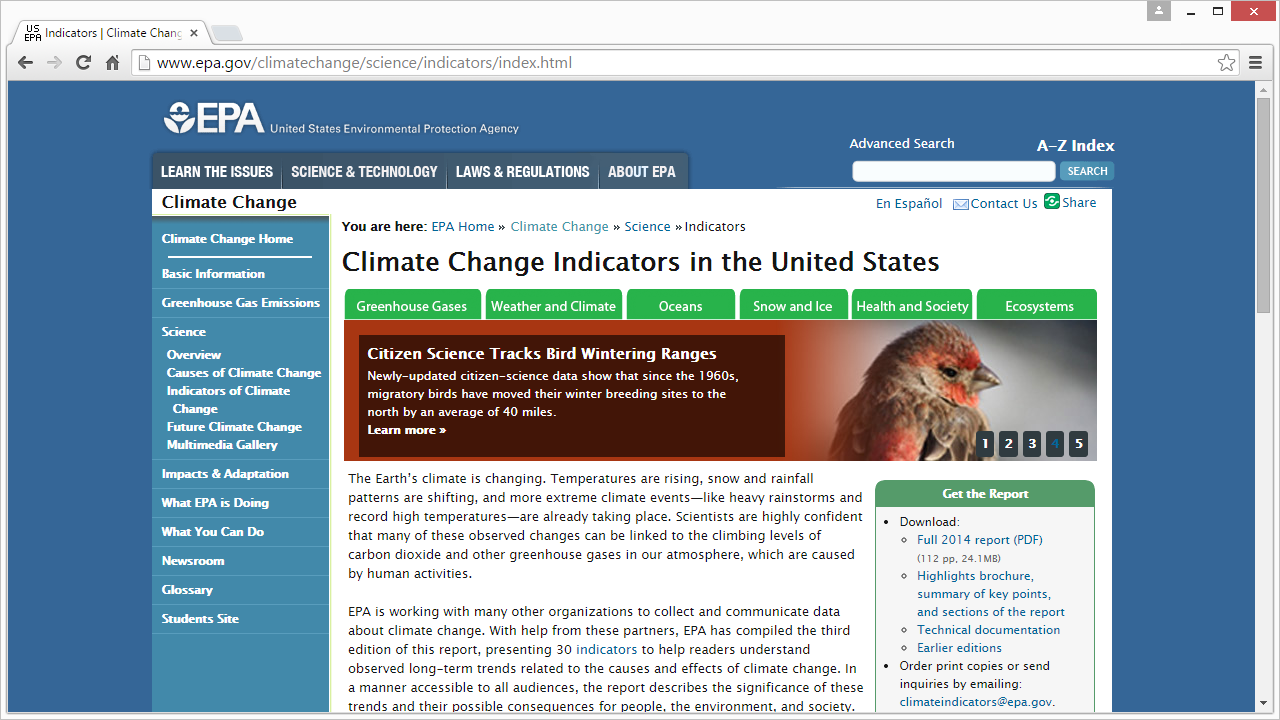
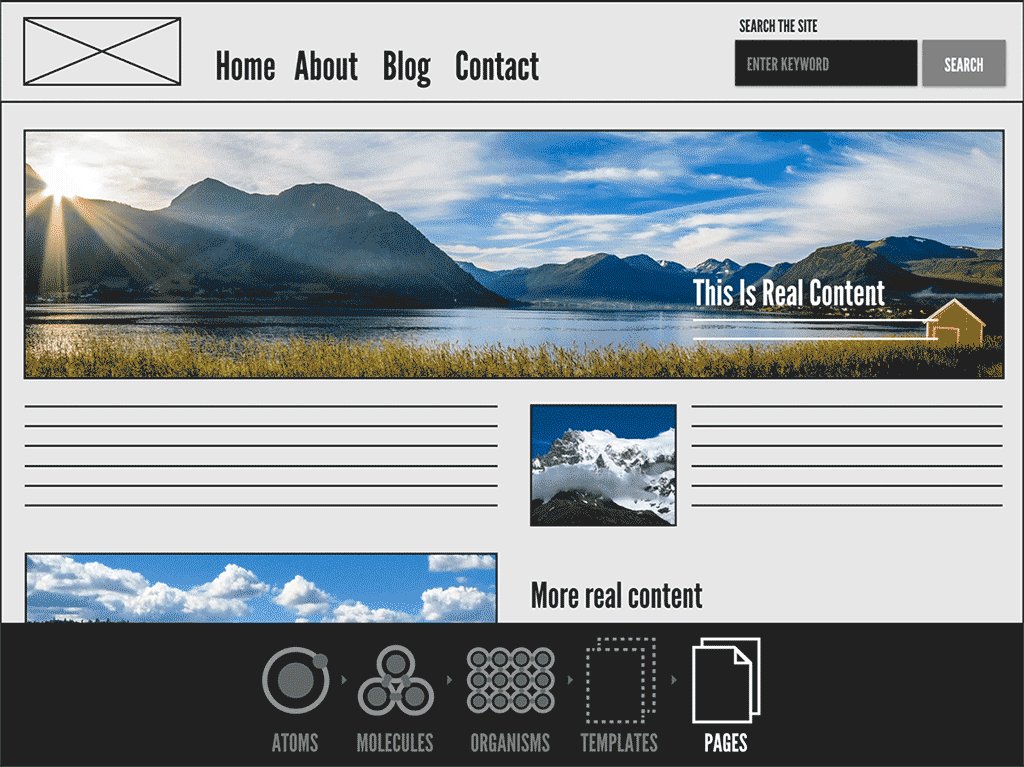
The final stage is the atomic design module is pages. All Templates are incorporate real representative content it’s called Page. Pages are the highest level of fidelity. Pages are templates with final assets, videos, photography and real content added in, allowing us to review and iterate further on the design if needed. pages are essential for testing the effectiveness of the underlying design system. For example, (feature image 7)

In below showing that step by step Atomic design follows stages I describe in this article. So that’s atomic design! These five distinct stages concurrently work together to produce effective user interface design systems. To sum up atomic design in a nutshell:
- Atoms are UI elements that can’t be broken down any further and serve as the elemental building blocks of an interface.
- Molecules are collections of atoms that form relatively simple UI components.
- Organisms are relatively complex components that form discrete sections of an interface.
- Templates place components within a layout and demonstrate the design’s underlying content structure.
- Pages apply real content to templates and articulate variations to demonstrate the final UI and test the resilience of the design system.

Conclusion
At end of this article, I mentioned that How to Atomic design provides a clear methodology for crafting design systems. Frameworks like atomic design allow us to focus our thinking and be explicit in what we create. It ensures our designs are consistent and manageable. The atomic design allows designers to think critically about each component of design on its own and as part of a larger whole. We’re just scratching the surface of this topic. How do you implement an atomic design process?
The atomic design gives us the ability to traverse from abstract to concrete. Because of this, we can create systems that promote consistency and scalability while simultaneously showing things in their final context. And by assembling rather than deconstructing, we’re crafting a system right out of the gate instead of cherry picking patterns after the fact.”
— Brad Frost —
Comments
Post a Comment